
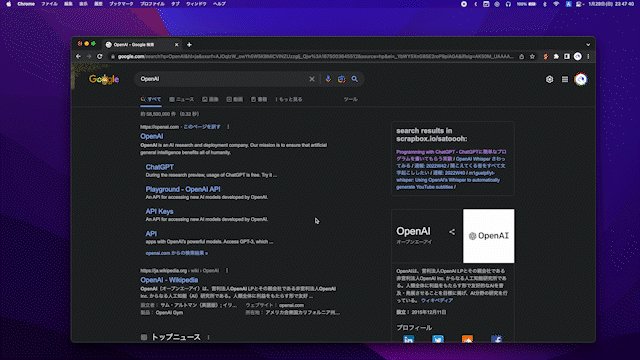
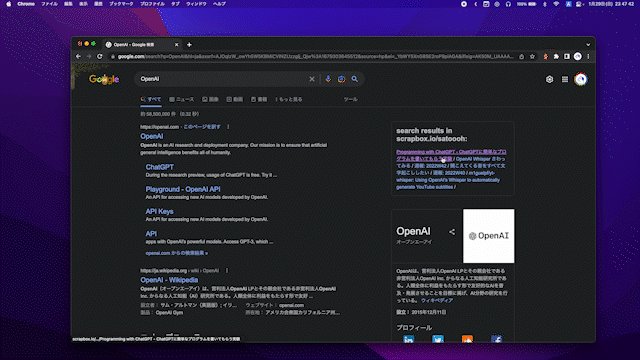
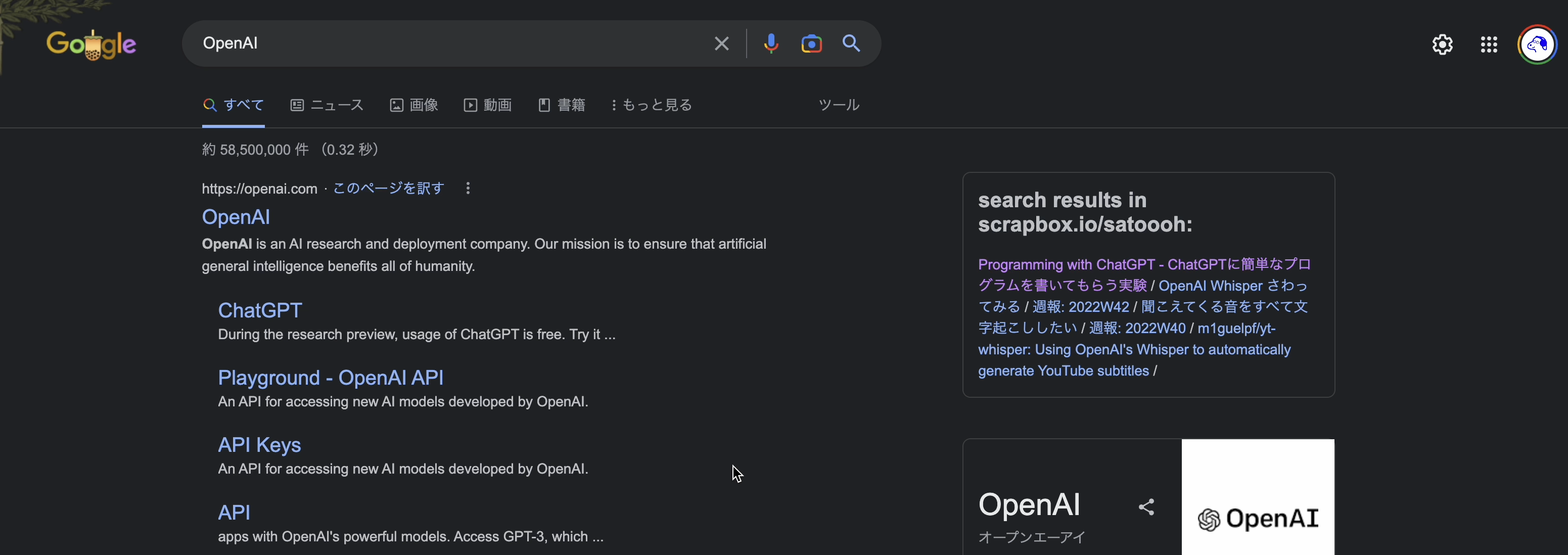
こんな感じで、Google 検索結果のサイドバーに Scrapbox の検索結果が表示されるやつを作りました。
@9Satoooh: Google 検索すると同時に Scrapbox 内も検索してくれる Chrome 拡張作った
記事冒頭の GitHub repo 1 からソースコードをダウンロードし、お手元の Chrome ブラウザに展開してください。 Web Store への公開はめんどくさそうなので調べていません(詳しい人教えて) まともに動作保証をしていませんので使用は自己責任でお願いします。 何かバグっぽい挙動があったら repo もしくは当記事までコメントください。
以下、特徴です。
- 複数プロジェクトを検索し、それぞれの結果を表示できる
- Private プロジェクトも検索できる
導入手順
- GitHub からソースコードのフォルダをダウンロード
chrome://extensions/にアクセス- 右上の「デベロッパーモード」をオンにする
- 「パッケージ化されていない拡張機能を読み込む」をクリック
- ダウンロードしたフォルダを選択
使い方
- 拡張機能「Scrapbox Enhancer for Google Search」のアイコン or 三点リーダをクリック
- 「オプション」をクリックして設定画面を開く
- Scrapbox のプロジェクト名と connect.sid の値を入力し、保存
- Google 検索する

connect.sid は外部から private な Scrapbox project にアクセスするときに必要な値です。 これを使って拡張機能から Scrapbox にリクエストを飛ばしてます。 ログアウトすると connect.sid の値が変わるらしいので、ログアウトした際は再設定が必要です2。
開発経緯
そもそも今回初めて Chrome 拡張機能を作ったというのもあり、苦労したことが多かったです。 とりあえず動くものが欲しかったので、難しい技術は極力使わず、素の JavaScript で作っています。
結果的にシンプルなコードになりましたが、Chrome 拡張機能の勉強 3 から含めると合計 10 時間くらい溶かしました。 CORS 回避の処理や、Options 画面の作り方、chrome.storage との値のやりとりなど、色々と勉強になりました。
なぜ作ったのか
当時の僕の嘆き 👇
@9Satoooh: Scrapbox 同時検索の Chrome 拡張機能、いまも使えるのかこれ?なんか全くサイドバーに出てこなくなった
要件や実装ステップの整理
- Google 検索の検索結果ページサイドバーに、Scrapbox の検索結果を表示する
- Scrapbox の検索結果は、プロジェクトごとに表示する
- 実装の流れを分解すると:
- 検索クエリを取得(URL から?)
- 検索クエリで、設定した Scrapbox project を検索6
- 検索結果を Google 検索結果のサイドバーに表示
- スタイリングや設定 UI など
Scrapbox 使っている方は便利だと思うので、ぜひ使ってみてください。 ダメ出しや意見・感想大歓迎です。
Footnotes
-
satoooh/scrapbox-enhancer-for-google-search にソースコードがあります ↩
-
connect.sid - 井戸端 などに詳しい ↩
-
とほほの Chrome 拡張機能開発入門 - とほほの WWW 入門 からはじめました ↩